Journals 2008
Year to Date
January
February
March
April
May
June
July
August
September
October
November
December
Time Tables 2008
Year to Date
January
February
March
April
May
June
July
August
September
October
November
December

Journals 2008
Year to Date
January
February
March
April
May
June
July
August
September
October
November
December
Time Tables 2008
Year to Date
January
February
March
April
May
June
July
August
September
October
November
December
It is +6 C with a high forecast of +10 C. Sunrise 7:20 Sunset 18:08 Hours of daylight: 10:48
The emphasis will shift today to Dreamweaver. I want to be sure that I understand the difference between AP Divs and Divs when coding Web pages. The other three activities will act as recreational breaks.
| Learning Category | Planned Activities for Today | Time |
|---|---|---|
| Literature | Begin morning with a Rumi reading | |
| Literature | Continue reading "The Other Side of the Bridge" by Mary Lawson | 1 hr |
| Technology | Continue reading "Adobe Dreamweaver CS3 How-Tos" by David Karlins | 2 hr |
| History | Complete reading "A Short History of Progress" by Ronald Wright | 1 hr |
| Model Trains | Install 2 Caboose Industries Ground Throws | 1 hr |
This book consists of 12 chapters with a total of 100 sections, each focusing on a specific technique. I am making these notes as a way of reinforcing my understanding of the various features of Dreamweaver CS3.

Now lets have a look at the techniques in Chapter Four: Creating a Web Site. Designing Pages with Absolute Placement Objects.
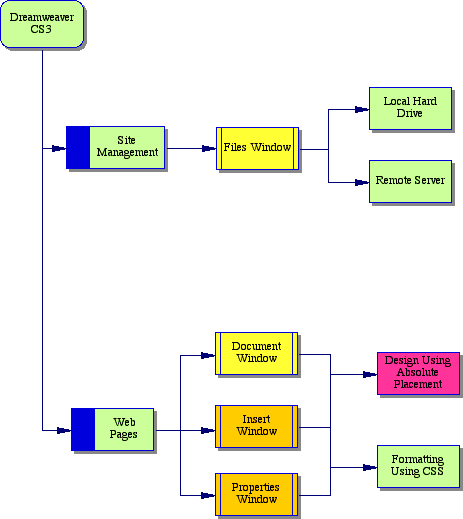
For me, this is the most important chapter in the book. There are two fundamentally different ways of designing a web page. One method, which emerged early in the days of web production, was when someone realized that a table with invisible borders could be used to divide a display into regions, each of which could contain different information. The second, which is consistent with the latest W3C standards for XHTML, involves the absolute placement of objects within rectangular regions. The formatting of the material within each region is then defined by means of a cascading style sheet (CSS). This separation of the content from the formatting commands is, at least initially, counter-intuitive, but it turns out that it leads to a much cleaner and more standardized approach to the underlying code that drives the display. Perhaps more importantly, it makes it much easier to modify a page once it has been created and it makes it much easier to display the same information on many different devices (e.g. computer screens, cell phones, iPods, PDAs, ...).
Let me try to summarize the situation.
Step 1: Create a new blank page.
Step 2: Use the Draw AP Div icon to create a few nonoverlapping regions. Temporarily color the backgrounds of each area a different color so you can keep track of each area.
Step 3: Select each area by clicking on the border and open the CSS Styles tab on the CSS panel (use Window -> CSS Styles if this is not visible). The first time you do this you will create a new CSS file. This file will contain the code for describing the formatting of whatever appears in this region.
Step 4: Click on the Edit Style ... icon (the pencil) at the bottom of the panel. Change the parameters to suit your needs.
Tags: web authoring, Dreamweaver CS3, XHTML, CSS
This has been an eye-opening morning. I now realize that Dreamweaver CS3 makes a major distinction between how one authors with AP Divs and with Divs. This is a distinction that I was unaware of! This web site appears to be a blend of both approaches, but not by intent. I now want to have a look at cleaning this up. But I must be very careful when I begin altering the CSS file. The safest approach seems to be to create a new duplicate CSS file and then use this with a new version of this web page. Thus I will add the letter b to create a new CSS file and then create from scratch a new layout for this web page.
Books on the Go |
|
 |
 |
 |
 |
 |
 |
 |
see larger image below |