
Home
Journals 2008
Year to Date
January
February
March
April
May
June
July
August
September
October
November
December
Time Tables 2008
Year to Date
January
February
March
April
May
June
July
August
September
October
November
December

Year to Date
January
February
March
April
May
June
July
August
September
October
November
December
Year to Date
January
February
March
April
May
June
July
August
September
October
November
December
It is -8 C with a high forecast of +8 C. Sunrise 7:03 Sunset 18:21 Hours of daylight: 11:18
| Learning Category | Planned Activities for Today | Time |
|---|---|---|
| Literature | Begin morning with a Rumi reading | |
| Science | Continue reading "Quantum: A Guide for the Perplexed" by Jim Al-Khalili | 1 hr |
| Technology | Make preliminary notes for AusWeb 2008 | 1 hr |
| Technology | Work on problem with Flash Player | 1 hr |
| Literature | Continue reading "Prodigal Summer" by Barbara Kingsolver | 1 hr |
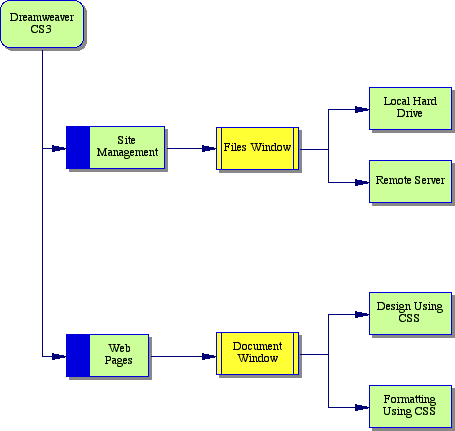
The goal is to use Dreamweaver CS3 to create a Web page that will use an external CSS for formatting the design of the page as well as for formatting the text within the page.

There are at least 3 different perspectives that one should adopt while learning to create a Web page that meets the standards recommended by the W3C. One of these is conceptual: what exactly are the key ideas and how do they inter-relate? Second is the level of code: what is the actual XHTML code that one needs to generate and, occasionally, modify. Third is the level of authoring software: in my case how to I use Dreamweaver to accomplish my goals. All three perspectives are important and one should keep them all in one's mind while creating a Web site.
Now let's have a quick look at the 9 steps for creating a Web site using Dreamweaver. The first 5 steps are quick and set up the situation for the actual design and addition of content. Step 6 lays out the overall appearance of the Web page and steps 7 & 8 which provide the formatted data are implemented at the same time. These two steps are where most of the actual production effort occurs. Finally one can have the web page sent to the W3C web site where the code can be validated against the W3C standards.
Once one is familiar with the process, the first 5 steps should only take a few minutes. Step 6 may take anywhere from half an hour to a couple of hours although this may be longer at the beginning when one is still becoming familiar with the effect of different options. The time required for steps 7 & 8 vary depending on the amount and variety of the content to be added. Step 9 is a validation that everything you have done meets the W3C standards and involves only a couple of mouse clicks.
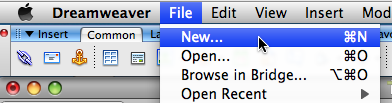
Here is a screen capture showing how to create a new blank page in Dreamweaver;

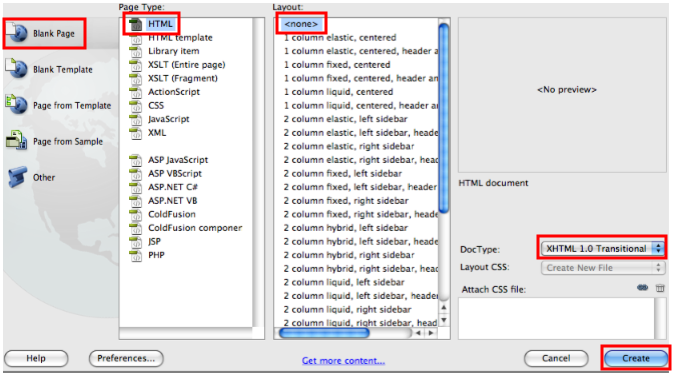
Here is the resulting window:

As one can immediately see, Dreamweaver CS3 has numerous options, many of which appear to be fairly technical. This set of notes will focus on creating a basic Web page from first principles.
Thus Blank Page is an obvious choice. Since all Web pages are basically coded in HTML (or XHTML) the choice of HTML is selected. Similarly, we will select <none> for the layout as we will construct our own. The options for Doc Type are less obvious. Select XHTML 1.0 Transitional. This is the recommended option at the moment. XHTML - the X stands for eXtensible - is the W3C recommendation for the next generation of HTML code. We are still at version 1.0. The word Transitional means that this is not a strict standard but is an intermediate stage between HTML and XHTML. The primary reason for this stage is that most browsers are not yet equipped to handle the strict standard.
Click on the Create icon to create a blank page.
Although the Web page is apparently blank, Dreamweaver has generated some XHTML code for this file. Click on the Split screen icon to see both the code as well as the page as it will appear on the screen.
This is fairly technical and can be safely ignored if one wishes to. Basically it provides information to a browser indicating that what follows meets the standards of the W3C for XHTML 1.0 Transitional.
This page will contain the content for your page.
Here is a screen capture showing how to create a new blank page in Dreamweaver:
Here is the page of options.
This time select CSS for the Page Type. Then click on the Create icon to create the CSS file.
Here is the code that Dreamweaver has created.
Tags: web authoring, Dreamweaver CS3, XHTML, CSS
Books on the Go |
|
 |
 |
 |
 |