Journals 2008
Year to Date
January
February
March
April
May
June
July
August
September
October
November
December
Time Tables 2008
Year to Date
January
February
March
April
May
June
July
August
September
October
November
December

Journals 2008
Year to Date
January
February
March
April
May
June
July
August
September
October
November
December
Time Tables 2008
Year to Date
January
February
March
April
May
June
July
August
September
October
November
December
It is +4 C with a high forecast of +11 C. Sunrise 7:16 Sunset 18:12 Hours of daylight: 10:56
the snow is definitely melting
Yesterday didn't exactly unfold as I thought it would. I ended up getting involved in some activities related to an upcoming GenFair. Overall it was a good day,but the listed Learning activities took a back seat to life. Today looks like it may be more of the same.
| Learning Category | Planned Activities for Today | Time |
|---|---|---|
| Literature | Begin morning with a Rumi reading | |
| Literature | Continue reading "The Other Side of the Bridge" by Mary Lawson | 1 hr |
| Technology | Continue reading "Adobe Dreamweaver CS3 How-Tos" by David Karlins | 2 hr |
| History | Make notes for "A Short History of Progress" by Ronald Wright | 1 hr |
| Model Trains | Install 2 Caboose Industries Ground Throws | 1 hr |
This book consists of 12 chapters with a total of 100 sections, each focusing on a specific technique. I am making these notes as a way of reinforcing my understanding of the various features of Dreamweaver CS3.

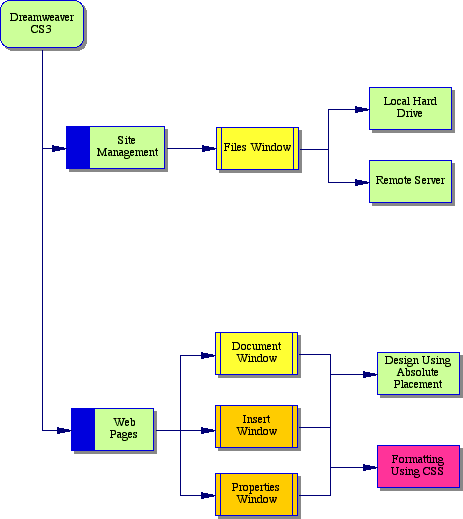
Chapter Four: Designing Pages with Absolute Placement Objects
The guiding principle in what follows is based not so much on the Karlins book as on the idea that content and formatting information should be kept in separate files.
The content should be in an XHTML file and the formatting information should be kept in a CSS (Cascading Style Sheet) file.
One of the strengths of the Dreamweaver software is also its weakness: here are often many ways to "successfully" create a Web page. The strength is the flexibility for doing something in a way that suits your way of looking at the problem, the weakness is that the code that is generated by Dreamweaver may not be the best way of handling the situation.
Most of the procedures outlined in this chapter result in code being created within the XHTML file, where it is generally considered "better" to have this code appear in a separate CSS file.
This means four things.
1. Do NOT use AP Divs (since all of the code for formatting will appear in the XHTML file).
2. Initially be sure to create two blank files: an XHTML file and a CSS file.
3. Create a series of regions in the XHTML file using the Insert Div Tag command.
4. Add a series of CSS styles within the CSS file.
This may be slightly more cumbersome than using the AP Divs and the Property Inspector, but it will ensure that you have two clean files, each of which contains the information appropriate for its function.
Tags: web authoring, Dreamweaver CS3, XHTML, CSS
Books on the Go |
|
 |
 |
 |
 |
 |
 |
 |
see larger image below |