Adding annotation functions to my blog via hypothes.is
I’ve just added hypothes.is as a default annotation engine to my blog.
This means that users can now make annotations on every page on my site using the hypothes.is platform (account required).
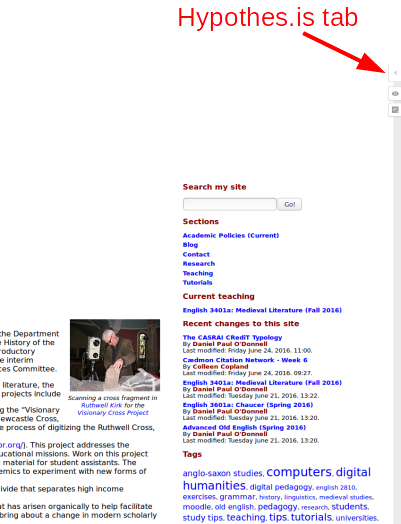
The hypothes.is tab
You can see the hypothes.is tab in the right-hand margin of your browser window.

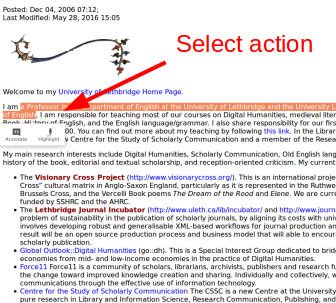
Annotating or highlighting text
You can create a highlight or an annotation by highlighting text with the mouse then choosing either “Annotate” or “Highlight.”

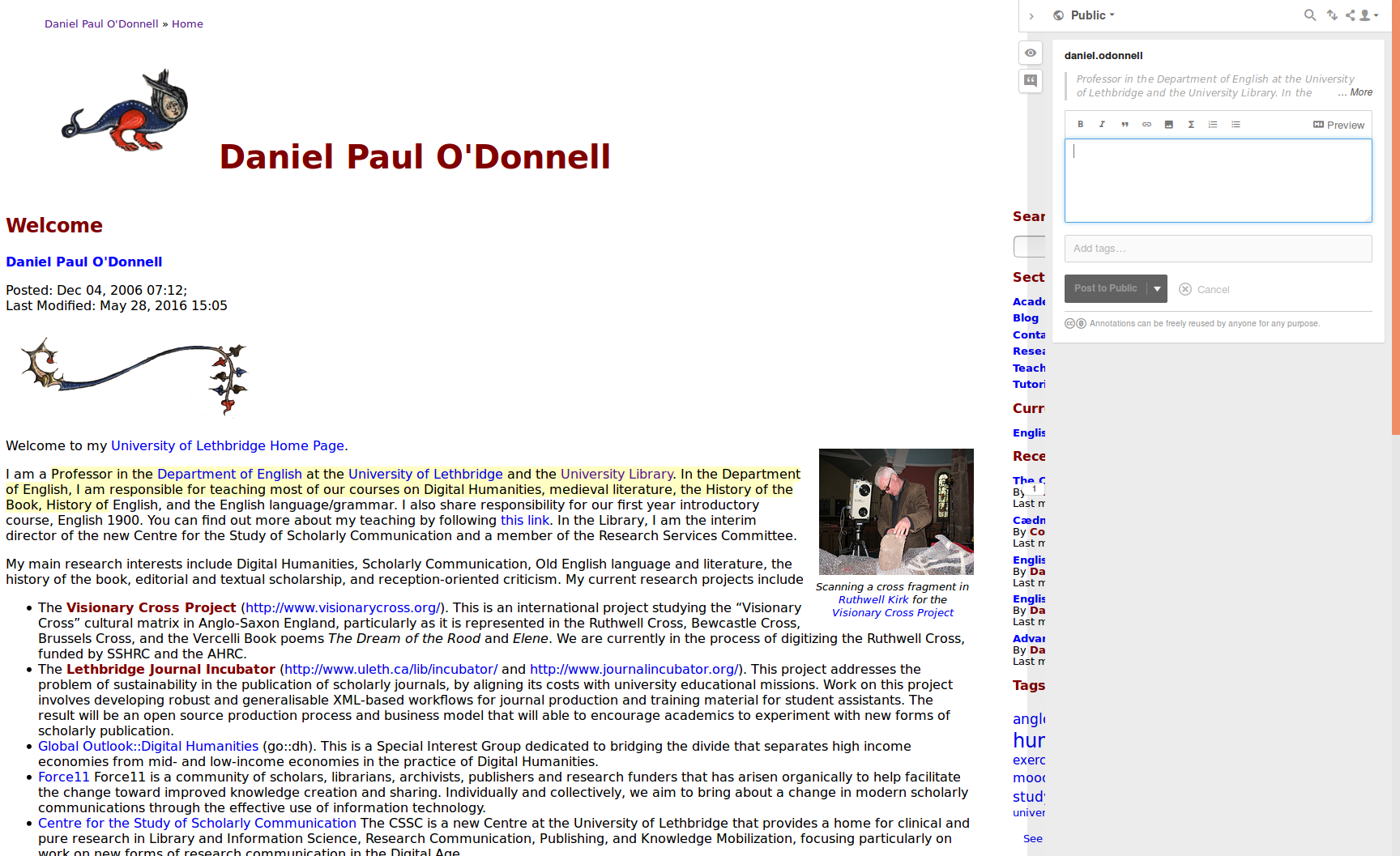
Write an annotation
If you’ve chosen to annotate a passage, the hypothes.is tab comes out and a dialogue box appears to allow you to make the annotation. You can save the annotation publicly, or privately, or assign it to a group (if you have one set up).