
Journals 2007
Notes
Literature
Mathematics
Technology
Birding
ModelTrains
Philosophy
Psychology
Science
History
Time

Journals 2007
Notes
Literature
Mathematics
Technology
Birding
ModelTrains
Philosophy
Psychology
Science
History
Time
It is +8 C with a high forecast of +22 C. Sunrise 5:25 Sunset 21:43 Hours of daylight: 16:22
It is difficult to adequately express the satisfaction and sense of well being that I have this morning. I finally feel that I genuinely understand the conceptual framework for displaying information on a screen using CSS. I also understand how to take an idea for a particular layout and implement it using Dreamweaver 8. I am impressed with the power and, once one gets the ideas clarified, the ease of use of the interface.
Now to brew a cuppa and begin.
| Immediate | Description | Time |
|---|---|---|
| Literature | Continue reading "By a Frozen River" by Norman Levine | 1 hr |
| Technology | Revise the design for this page using <div> tags and CSS | 2 hr |
| Science | Read & make notes for chaps 3 - 4 of "The Canon" | 2 hr |
| Mathematics | Review sections 1 - 3 of "Algebra: Abstract and Concrete" | 1 hr |
I began my morning musings by trying to clarify what I had accomplished during the last few days. This ended up being a fairly good set of notes so I now feel that they should be identified as an entry in my Technology notebook.
I am now clear about what remains to be done today: Literature, Science & Mathematics. It will be good to move away from Technology for awhile.
I realized that my notebook pages should also be formatted using <div> tags and CSS. Here is a basic layout:

Technology Notes
June 26, 2007
Here are the notes I made to myself early this morning.
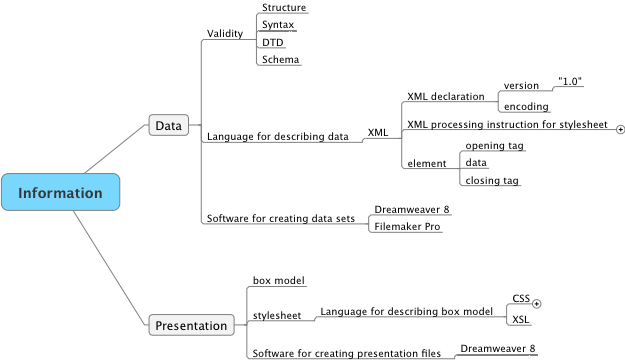
Here is a conceptual map of the overall situation for displaying information on various devices such as computer screens that are connected to the Web:

I believe that it is critically important to have a clear idea of what one is trying to accomplish and of how one should actually accomplish it using the tools that are available.
I am trying to create displays for use by Web browsers such as Microsoft Internet Explorer, Firefox and Safari. This is accomplished by creating two files: a data file and a presentation file. The data file contains the actual text and images that are to be displayed and the presentation file contains the instructions that direct the browser how to organize and display this information. The data file uses a set of rules called XML (sometimes a subset of XML called XHTML) and the presentation file (called a stylesheet) uses either CSS or XSL as the rules for writing the instructions that are used by the browser. All of this may be done using one tool - Dreamweaver 8.
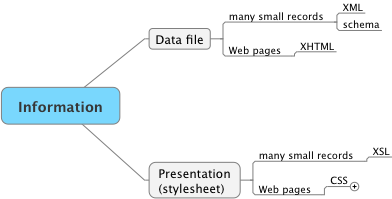
Here is another diagram that shows this overview:

When I retired I indicated that I might like to teach a web authoring course in the future that utilized an XML/CSS approach. I felt at the time that the courses which I had developed using a table approach were rapidly becoming outdated. I am now ready to revise those courses if I should decide to try teaching them again.
This is the end of the notebook content.
This is the end of the notebook.
This is the remainder of my activities for today.