Friday June 8, 2007 6:15 am Lethbridge Sunrise 5:25 Sunset 21:36 Hours of daylight: 16:11
A. Morning Musings
6:15 am It is +12 C with a high forecast of +20 C.
Here are the news.
CBC Headline: G8 Approves 60B African Aid Package
The eight leaders of the world's richest nations pledged on Friday to give $60 billion to fight the spread of disease and poverty in Africa, as the G8 members sat down together for the final day of the summit. The funds would be earmarked to combat the "dramatic" incidence of illnesses such as malaria and tuberculosis, as well as HIV/AIDS in Africa. This sounds good, but it is reasonable to be somewhat skeptical since previous announcements have failed to be met.
Canadian Headline: Unemployment rate steady at 6.1% in May
Canada's unemployment rate in May remained for a fourth consecutive month at a 33-year low of 6.1 per cent. Statistics Canada reported Friday that job growth increased by only 9,300 positions overall. Growth in full-time work expanded by 32,700, but part-time employment declined last month by 23,400. May's slim job growth compares with a loss of just over 5,000 jobs in April. Across the country, the construction sector added 21,900 jobs, while the information, culture and recreation sector added 16,300 positions. Employment in accommodation and food services grew by 15,300. The trade sector shed 20,300 jobs, while hard-hit manufacturing sector lost 12,300 workers. I am impressed with how detailed the information is.
Australian Headline: (from The Australian): Fears For Missing After Road Collapse
SIX people are missing tonight after a section of highway collapsed in torrential rain north of Sydney and an elderly couple were swept away in their car while crossing a creek, as wild weather lashed much of NSW today. Weather stories are becoming increasingly common around the planet.
B. Actual/Notes
6:30 am Yesterday I enjoyed making a few notes about a possible paper on mathematics education. Today I plan to have a close look at the next chapter on "Macromedia Dreamweaver 8". The real goal is to redo this web site in an XML structure.
But before looking at the book, I want to make a few comments about my current understanding of how such an approach might work. The critical insight is to separate the content of the web site from the statements that describe how such content should be displayed.
What is the content of this journal page? What is the content of other types of pages? How many different types of pages are there?
Let's consider this journal page. There is a table at the top that contains various types of header information. Some of this is text, some links to other pages, and there is one image of the author of the page. The body of the page contains 4 sections: Morning Musings, Actual/Notes, Plan, and Reflection. The content of these sections is a combination of text, tables and images. There is a table at the bottom of the page that contains links to other pages.
I am not sure at this time whether I should be conceptualizing the page in terms of standard pieces such as a paragraph or a heading or whether I should be creating my own tags such as Top, Morning, Notes, Plan, Bottom.
Now to have a close look at chapter 4 of "Macromedia Dreamweaver 8".
Technology 16
June 8
7:00 am I plan to carefully read and make notes for chapter 4 of "Dreamweaver 8" by Short & Green.
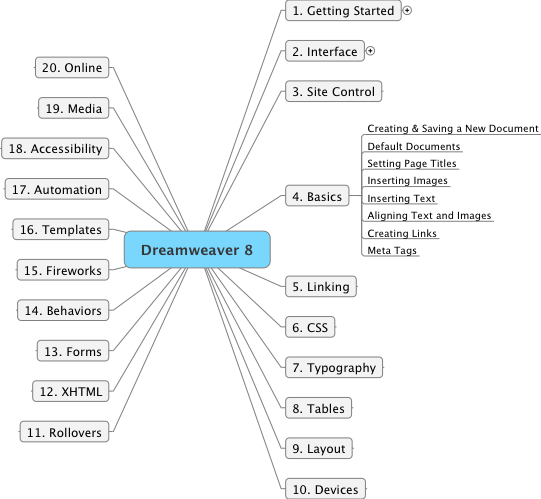
Here is a mind map of the overall book (with expansion of the subtopics for chapter 4):
All of the sub-topics in this chapter have a blend of something I am familiar with as well as new material based on an XML approach. I think it best to follow this chapter closely and see where I am when I have completed the exercises.
Chapter 4 Basics
Exercise 1 Creating and Saving a New Document
Done. Easy. The new step is creating it from the menu bar: File -> New and then making sure that the Document Type is XHTML 1.0 Transitional. The DOCTYPE tells the browser which version of HTML or XHTML it should use to render the page.
"Most web servers recognize the index.htm (or index.html) file as the default home page." [p. 59]
Exercise 2 Setting Page Titles
Done. Easy and familiar material.
Exercise 3 Inserting Images
Done. Easy and fascinating. Until now I have always used a click and drag to place an image from the Files panel onto the page. This exercise recommended using the Assets panel. Place the cursor where you want the image to appear on the page, then click on the image in the Assets panel and then click on the Insert button at the bottom of the panel. Be sure that you fill in the Alternate text field when the pop-up window appears. Both approaches ensure that the image is within the site folder, which is critical.
I am going to try using this new approach when adding images to this web site.
"Get into the habit of looking at the Code view of your page as often as possible. It's a great way to get more comfortable with what goes on behind the scenes in the XHTML code." [p. 65]
Exercise 4 Inserting Text
Done. Easy and familiar material.
Exercise 5 Aligning Text and Images
Done. Easy and familiar material.
Exercise 6 Creating Links with Images and Text
Done. Easy and familiar material.
Exercise 7 Inserting <meta> Tags
Done. This was new material for me. I have never paid much attention to this topic. I have now added two new meta tags to this page: one for keywords, the other for a description.
SUMMARY of the session:
8:50 am So far this has been a basic review. I have learned two new ideas. One is the use of the Assets panel and the other is the value of having meta tags to help search engines find the page.
C. Plan
Immediate Literature Continue reading "The Navigator Of New York" by Wayne Johnston Technology Read & make notes for chap. 4 from "Macromedia Dreamweaver 8" Science Read & make notes for "The Canon" by Natalie Angier Mathematics Write a paper on mathematics education Later Technology Make notes for chap. 4 of "Switching to the Mac" Learn how to attach a digital camera to my spotting scope Burn backup of images onto DVD Mathematics Read & make notes on The Humongous Book of Calculus Problems Continue reading "Algebra: Abstract and Concrete" by Frederick Goodman Read "Symmetry" by David Wade Make notes for "Mathematics: A Human Endeavor" ch 1 Read "Fearless Symmetry" chap 9: Elliptic Curves Model Trains Add ground cover to oil refinery diorama Follow tutorial for version 8 of 3rd PlanIt Continue assembly of coaling tower Purchase DCC system History Begin reading "Maya" Read Watson "Ideas" Philosophy Read & make notes for "Breaking the Spell" Begin reading "How Are We To Live?" by Peter Singer Literature New York Times easy crossword puzzles GO Complete reading "Lessons in the Fundamentals of Go" Puzzles The Orange Puzzle Cube: puzzle #10
Major Goals Learning Review week's pages each Sunday Review all pages for the month at the end of each month Technology Review & edit iPhoto files for 2006 Model Trains Become proficient with 3rd PlanIt software Install DCC on model train layout GO Learn to play GO at something better than a beginner level Drawing Learn to draw!! (I keep saying this, yet I have yet to put a pencil to paper). Mathematics Continue to play with mathematics. Literature Continue to read Literature Bird Watching Continue to engage in bird watching activities.
D. Reflection