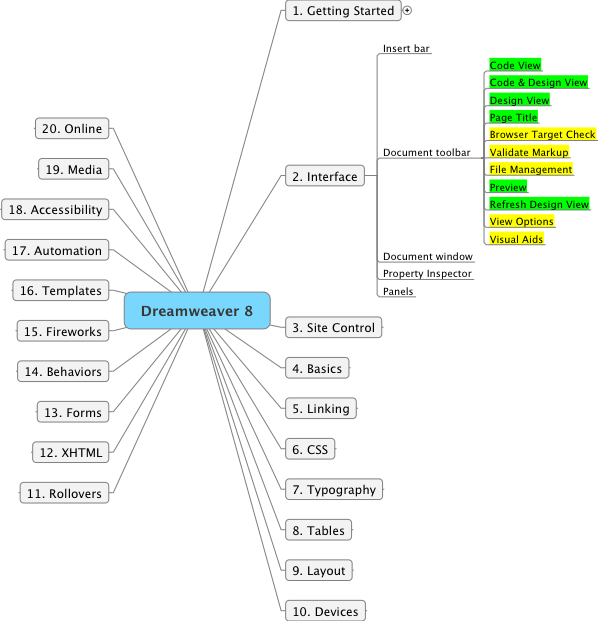
Here is a mind map of the overall book (with expansion of the subtopics for chapter 2):

The green backgrounds indicate topics that I am familiar with, the yellow backgrounds indicate topics that I have little knowledge of.
I have just reviewed the Browser Target Check and discovered 8 coding errors with this page. These involved a tag for bordercolor which is not supported by most browsers. I have deleted this tag from the code and now have a page with no browser check errors. Already the page is better than before, although I suspect that the various browsers simply ignored that tag. But the code is cleaner and that is an aesthetic consideration that I value.
Now to have a look at the Validate Markup option. I received a warning message that the font tag is not likely to be supported in the future and that I should consider using style sheets instead. Okay. But that will have to wait until I learn how to use style sheets. I have changed the settings to check against either HTML 4.0 or XHTML 1.0 and have a long list of errors. The code still works but it is not valid against future standards. Most of the problematic code has something to do with the table tags. This should all disappear when I learn how to use style sheets. But it is an eye-opener to see how much will have to be changed before this page will be valid using the new standards. I definitely need to get on top of this!
The File Management option provides another way of publishing my pages but I think I will stay with the procedure that I currently use. It also provides a convenient way of keeping track of different versions of the same page. I have never used this feature but I can see where it might be of value if one is working as part of a team on a large website.
The View Options and Visual Aids do not appear to be very important at the moment.
1:00 PM Continuing ...
Chapter 3 Site Control
"Dreamweaver 8 has a site management scheme that requires you to keep all your files within one main local root folder. ... Dreamweaver 8 cannot keep track of elements unless they are stored inside the local root folder." [p. 35]
Exercise 1 Defining a Site
Done. Easy and familiar material.
"As you work through Dreamweaver 8, you will notice references to a local root folder, a root folder, and root. All these terms are interchangeable. ... Don't be confused by this slight difference in terminology." [p. 39]
Exercise 2 Linking to Relative and Absolute URLs
Done. Easy and familiar material.
"An absolute URL is a complete URL that specifies the exact location of a file on the Web, including the protocol (in this case, http), the host name (in this case, www.lynda.com), and the exact path to the file location (in this case, /index.htm)." [p. 40]
"Relative URLs point to a page inside your Web site." [p. 40]
"... train yourself to open HTML files from the Files panel." [p. 41]
Exercise 3 Managing Files and Folders
Done. Easy and familiar material.
"Accessing the files and folders directly from the Files panel in Dreamweaver 8 is essential to site management practices because Dreamweaver 8 can then keep track of where files and folders have been moved, renamed, added or deleted." [p. 43]
"Always make sure you close all of your files before you move them around in the Files panel." [p. 43]
Exercise 4 Understanding Path Structure
Done. Easy and familiar material.
"Document relative links always start at the current page and site relative links always start at the root of the site. ... When you are testing locally, you should always use document relative links." [p. 48]
Exercise 5 Creating a Site Map
Done. This was new material for me. I have never created a site map for my web sites.
I remain unsure of the value of these maps over the simple list of files which shows the hierarchical structure of my web site.
I also had a lot of difficulty following the book for this example. The difficulty stemmed from the small icon in the top right corner of the site map window. Holding down the cursor over this icon gives a pop-up window that contains the edit -> Save Site Map option. I also need to remember to add a suffix such as .png to the file name. This is very poorly explained in the book.